部分同學會在站點中使用到tag標簽,但模版列表中卻沒有對應的tag模版,
那針對于這一問題,可參考以下圖文進行設置。
操作方法:
1、創建新模版并按默認模版名進行tag模版的命名.
tag文章列表頁---tag_list_article.html
tag產品列表頁---tag_list_product.html
2、復制文章、產品列表模版的內容到新建模版內粘貼.
(如果是tag文章列表頁復制文章列表頁的代碼,如果是tag產品列表頁復制產品列表頁的代碼即可。)
3、修改對應的調用標簽.
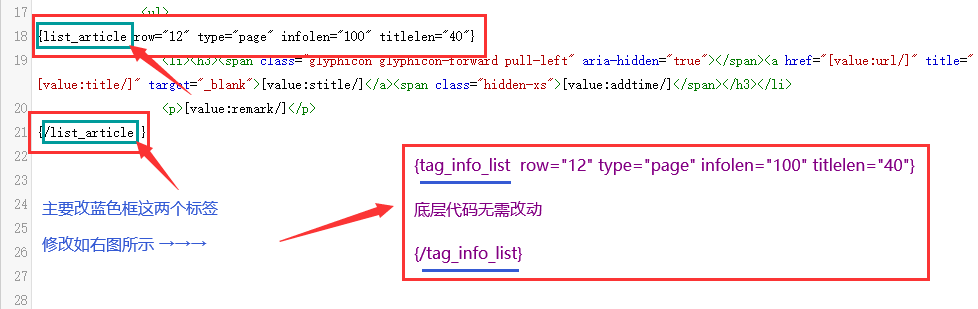
當前修改主要是修改列表代碼的調用標簽,改成tag的調用標簽,如下圖:

tag下的內容列表標簽:
{tag_info_list id="這里是tag的id" row="10" titlelen="30" infolen="200"}
<a href="[value:url/]" title="[value:title/]">[value:stitle/]</a>
發布時間:[value:addtime/]
閱讀瀏覽量:[value:view/]
{/tag_info_list}
注意:
1、這個標簽和文章列表標簽list_article,產品列表標簽list_product的用法是一樣的,
唯一的區別是標簽的名稱不同,只用于tag_list_article.html和tag_list_product.html模板中。
2、這里不區分文章和產品,只要你給出的id是文章tag的id,還是產品tag的id,就會自動識別,如不設置可省略不寫。
3、如果頁面中同時含有其他標簽的[value:url/],那么改成[value:url_tag/]。





